Форматирование текста страницы
Введение
Мы стремимся обеспечить доступность сайтов образовательных учреждений на большем количестве устройств и для большего числа пользователей интернета.
Просмотрев страницы сайтов образовательных учреждений, которые используют CMS.edu, мы выделили проблемы, которые допускают ответственные за сайт при верстке страницы
Большая часть проблем связана с тем, что страницы плохо структурированы, для разделения текста используются "встроенные" шрифты, цвета, дополнительные отступы и т.п.
Для документов в WEB принято использовать семантическую разметку. Для этого в HTML существуют специальные блоки/теги. Правильно используя их можно сделать красивую и структурно правильную верстку.
Список ошибок при верстке сайта
Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Слишком длинная страница
Страница содержит много разнородной информации. Наполнение происходит не помощью дополнительных инструментов, а заполнением самой страницы. Это часто приводит к потери части информации, восстановить ее сложнее чем небольшую страницу. Для пользователя сайта, сложно найти нужную информацию на странице т.к по странице не организована навигация нет содержания и постраничности. Лучше разделить страницы на несколько статей и сделать на них ссылки.
На странице не настроены компоненты. Например для ленты новостей не поставлено количество отображаемых новостей. Из за этого отображаются все новости сайта за несколько лет.
Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много стилей типографике
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографике, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.

Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте. Набирать весь текст или заголовки курсивом не следует. В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Использование элементов не несущих смысловой нагрузки
Вместо заголовков для разделения блоков используется разделитель в виде полосы (тег hr).
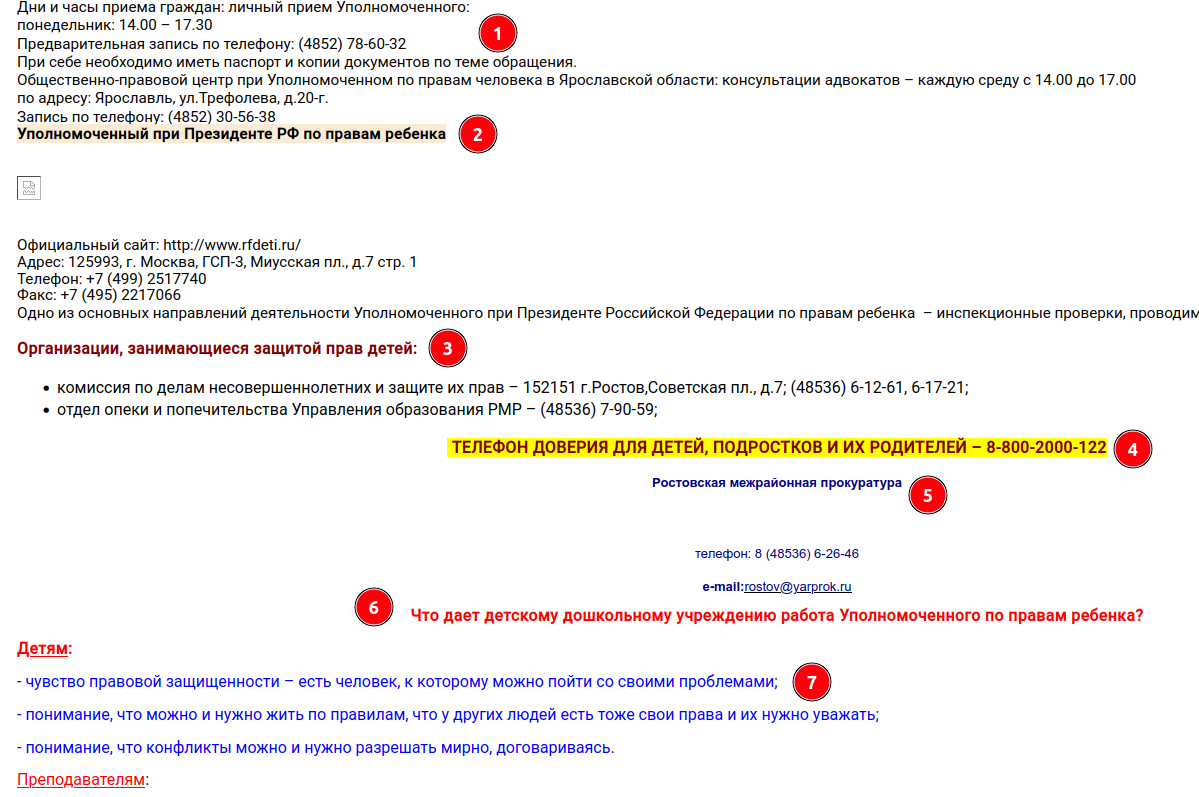
Использование изображений без пояснительного текста
Для изображений на странице содержащих текст не дается пояснительного текста. Для заголовков используется изображение.
Выравнивание текста по ширине
Текст выровненный по ширине сложно считать людям с дислексией. Скриншот с разрывами
Использование таблиц для формирования структуры страницы.
Таблицы используются для создания структуры страницы, а не для отображения данных
Для формирования списков используются отступы с меткой вместо специальных элементов
Для оформления списков необходимо использовать ul, ol, вместо - * 1..
Использование скриптов и стилей, элементов iframe из неофициальных источников
Добавление различных скриптов и стилей в код страниц не из официальных или запрещенных источников, например Google, Microsoft или других что может привести к распространению вирусов или сильной загрузке страницы и зависанию браузера.
Определение стилей и скриптов в тексте страницы.
Мы не рекомендуем использовать "источник" страницы для вставки баннеров и кода со сторонних источников. Теги script, style и другие невидимы в редакторе страницы и вы можете случайно удалить их и испортить вставленный баннер. Для вставки баннеров лучше использовать компонент "вставка кода", а для других скриптов и стилей лучше использовать модуль "стили и скрипты"