Дополнительные возможности
Тестирование шаблона
Для того, чтобы посмотреть какой-либо шаблон, не меняя основной шаблон сайта в настройках CMS, можно в адресной строке добавить в запрос параметр ?with_template={template}, где {template} системное название шаблона
Системные названия шаблонов:
sticky, cms2021, cms2022, cms2022-11
Например, для сайта https://apcol.edu.yar.ru/index.html
будет:
https://apcol.edu.yar.ru/index.html?with_template=cms2022
Для того, чтобы сбросить на шаблон, который у Вас стоит в CMS, нужно установить значение параметра равным default: https://apcol.edu.yar.ru/index.html?with_template=default
Ведение разных пищеблоков на одном сайте образовательного комплекса
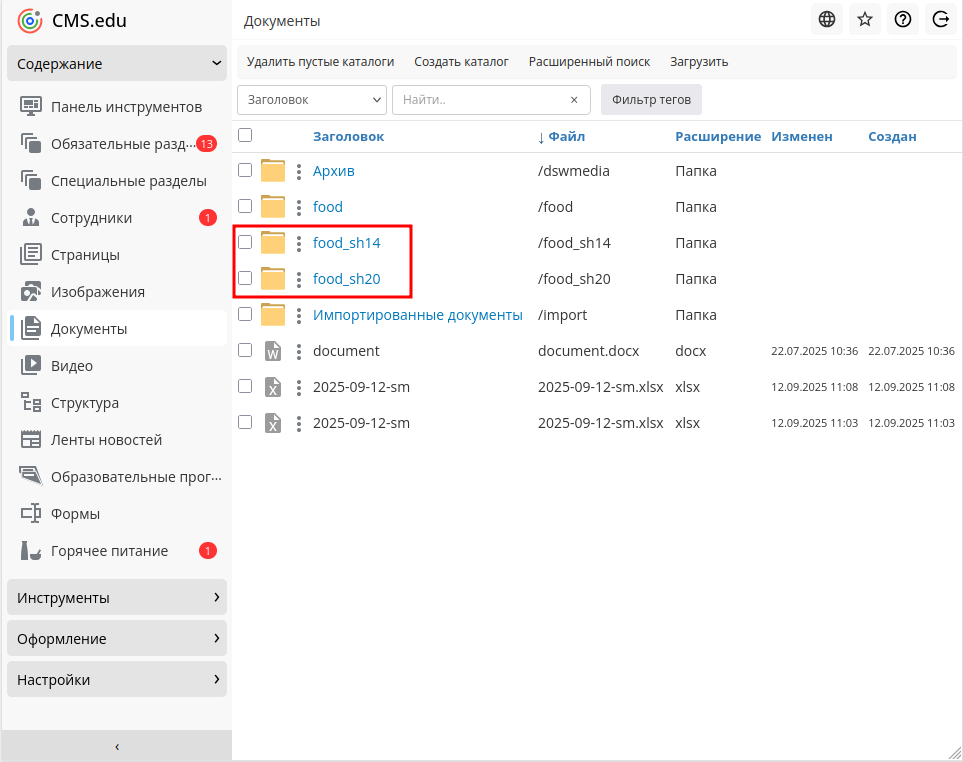
- В модуле "Документы" создать новые папки для каждого пищеблока.
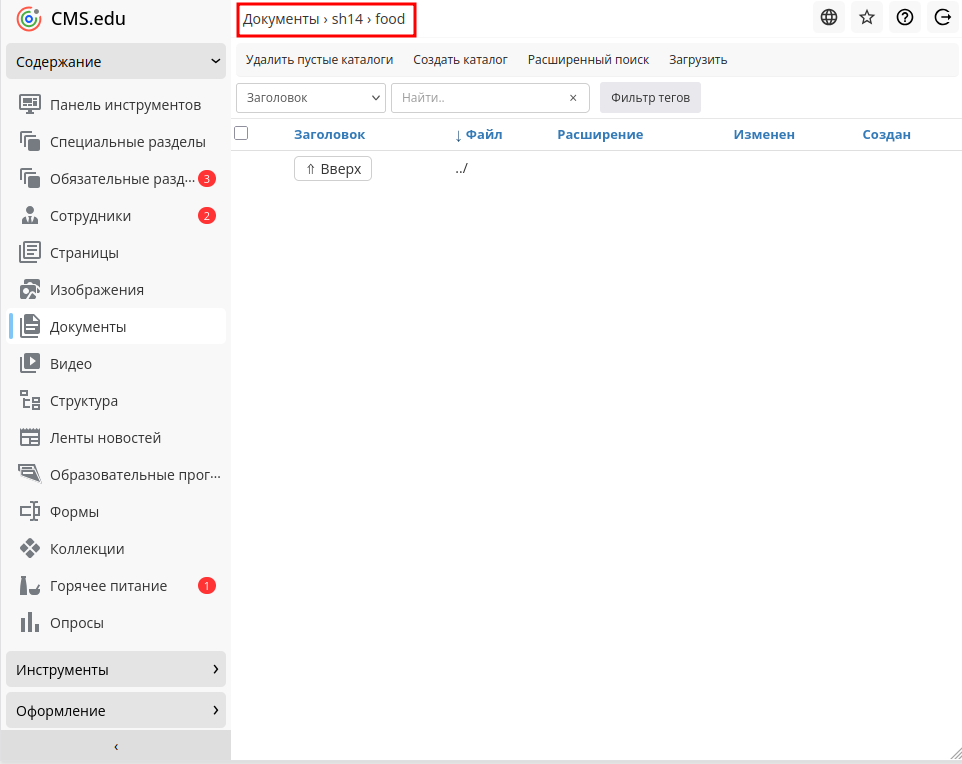
Правильный пример названия папки: /sh14/food/Подробнее о том, как создавать папки -> перейти
- Подайте заявку на активацию функции загрузки меню в несколько папок food -> перейти. В письме укажите названия созданных папок и пищеблоки, для которых будет загружаться меню питания.
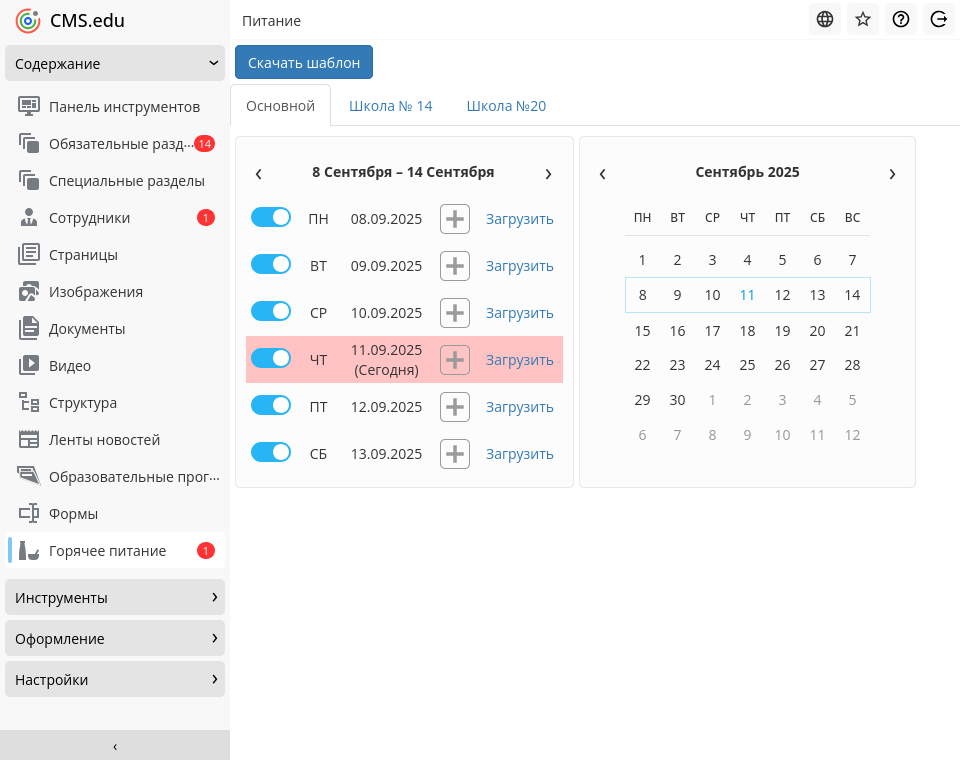
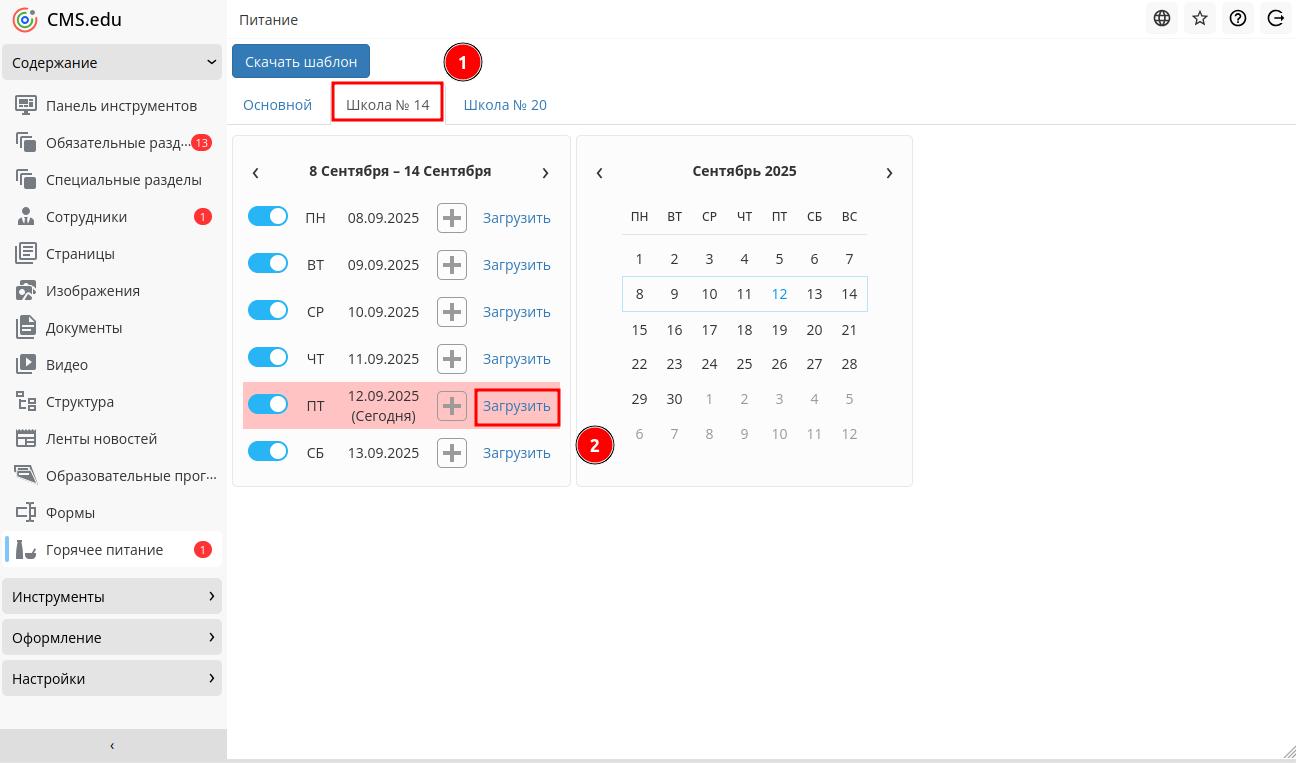
После подключения функции в модуле "Горячее питание" появятся вкладки пищеблоков, куда можно будет загружать меню питания
- Для загрузки меню питания нужного пищеблока, перейдите в соответствующую вкладку.