Сетка содержимого
Пользователи вашего сайта могут посещать его с различных устройств. Для того чтобы, например, двухколоночные страницы были удобными для просмотра на мобильных устройствах, рекомендуется использовать данный инструмент.

Выбор сетки содержимого
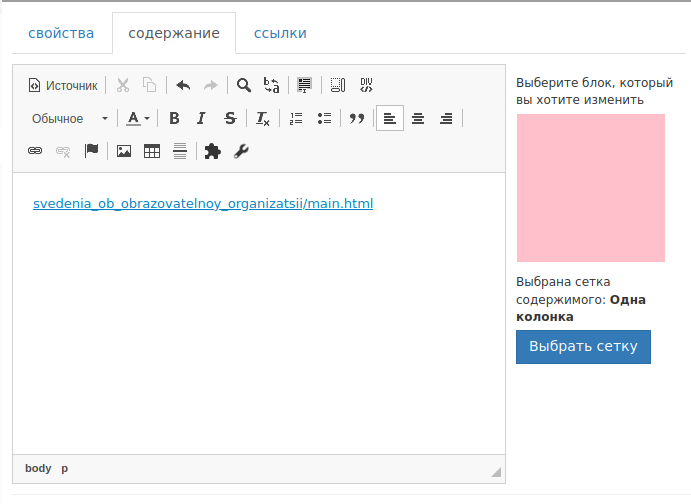
По умолчанию всё содержимое страницы находится в одном блоке.
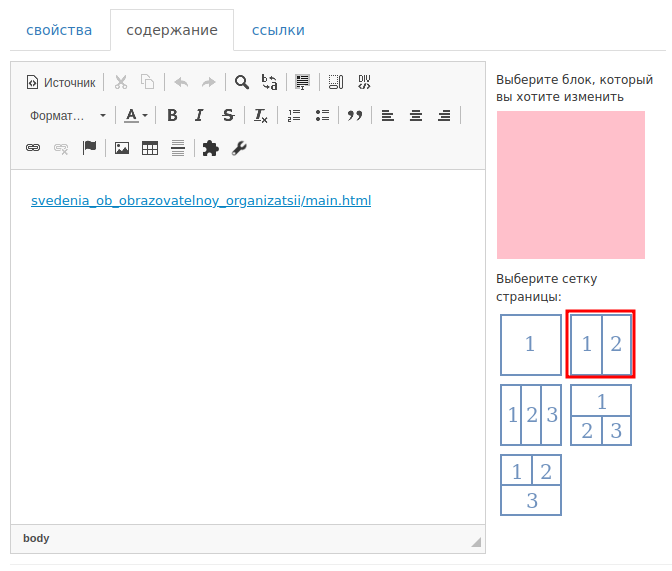
Для добавления других блоков нажмите на кнопку "выбрать сетку".

Выберите интересующую вас разметку страницы. Например, "две колонки".

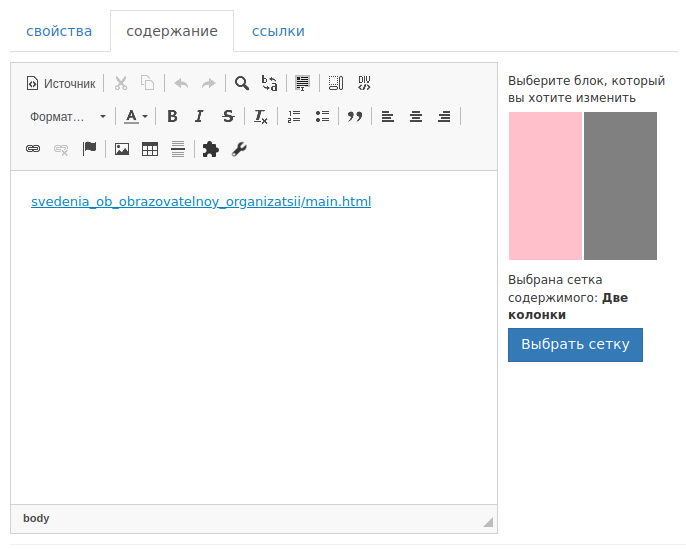
Теперь всё содержимое страницы находится в левой колонке. Редактируемый блок подсвечен розовым. Нажмите на правую колонку, чтобы добавить в неё содержимое.

Завершив работу с блоками, нажмите на кнопку "Сохранить". Будут сохранены изменения во всех блоках.
Просмотр результата
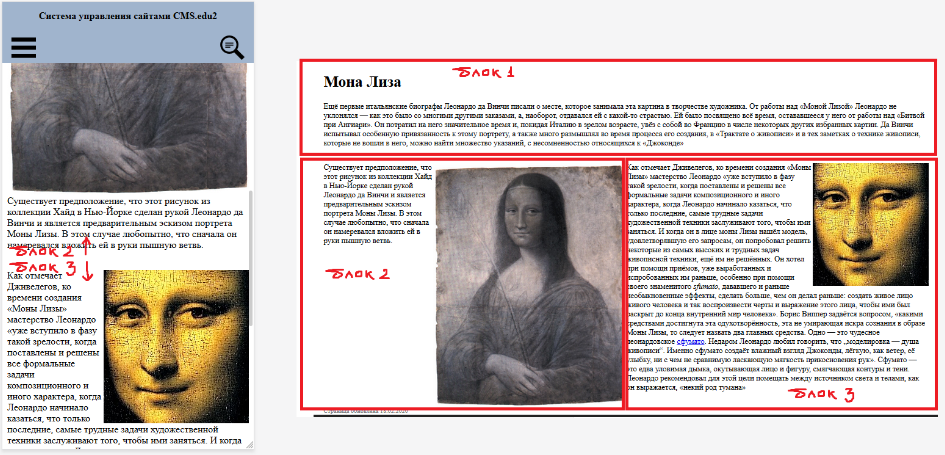
Данный инструмент не гарантирует полную адаптацию содержимого страницы для мобильных устройств: различные элементы содержимого, такие как широкие таблицы и изображения могут испортить разметку мобильным пользователям.
В браузерах Mozilla сочетание Ctrl+Shift+M позволяет оценить внешний вид страницы на мобильном устройстве (режим адаптивного дизайна). Учтите, что после перехода в этот режим нужно обновить страницу (Ctrl+F5), только тогда CMS покажет мобильную версию сайта. Выйти из этого режима можно, нажав Ctrl+Shift+M.
В браузере Chrome для входа в режим адаптивного дизайна нужно нажать последовательно Ctrl+Shift+I, затем Ctrl+Shift+M. Учтите, что после перехода в этот режим нужно обновить страницу (Ctrl+F5), только тогда CMS покажет мобильную версию сайта.