Модуль "Обязательные разделы"
- Проверка структуры сайта
- Внесение данных
- Размещение содержимого на страницах
- Добавление подписанных документов поля визуального редактора
- Добавление документов и подписанных документов в списки
- Удаление дублирующих данных
- Заголовок страницы
- Как скрыть подраздел в обязательных разделах
- Перенос данных на другую страницу
Модуль «Обязательные разделы» поможет Вам проверить, соответствует ли ваш сайт ряду обязательных требований, а также внести их на сайт. При этом инструмент не проверяет полноту, актуальность и корректность содержания страниц.
Для того чтобы начать работу с модулем «Обязательные разделы», Вам необходимо зайти в систему управления вашим сайтом и выбрать его в меню слева.
Перед вами откроется список пунктов (ряд обязательных требований) к Вашему сайту.
Проверка структуры сайта
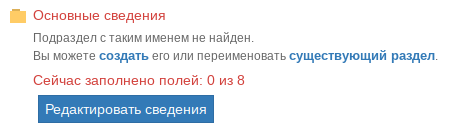
Модуль проверяет наличие в меню пунктов, обязательных по закону. Например, если в разделе "Сведения об образовательной организации" отсутствует подраздел (или подстраница) "Основные сведения", то инструмент выведет предупреждение, затем предложит создать такой подраздел или переименовать существующий.

Внесение данных
При помощи инструмента требуемые по закону сведения можно вносить на страницы сайта не напрямую, а посредством заполнения форм.
Такой подход позволит автоматически добавить на страницы требуемую по закону разметку, упростить поиск на сайте и оптимизировать сайт для поисковых систем.
Модуль подсчитывает число полей в формах, которые заполнены данными.
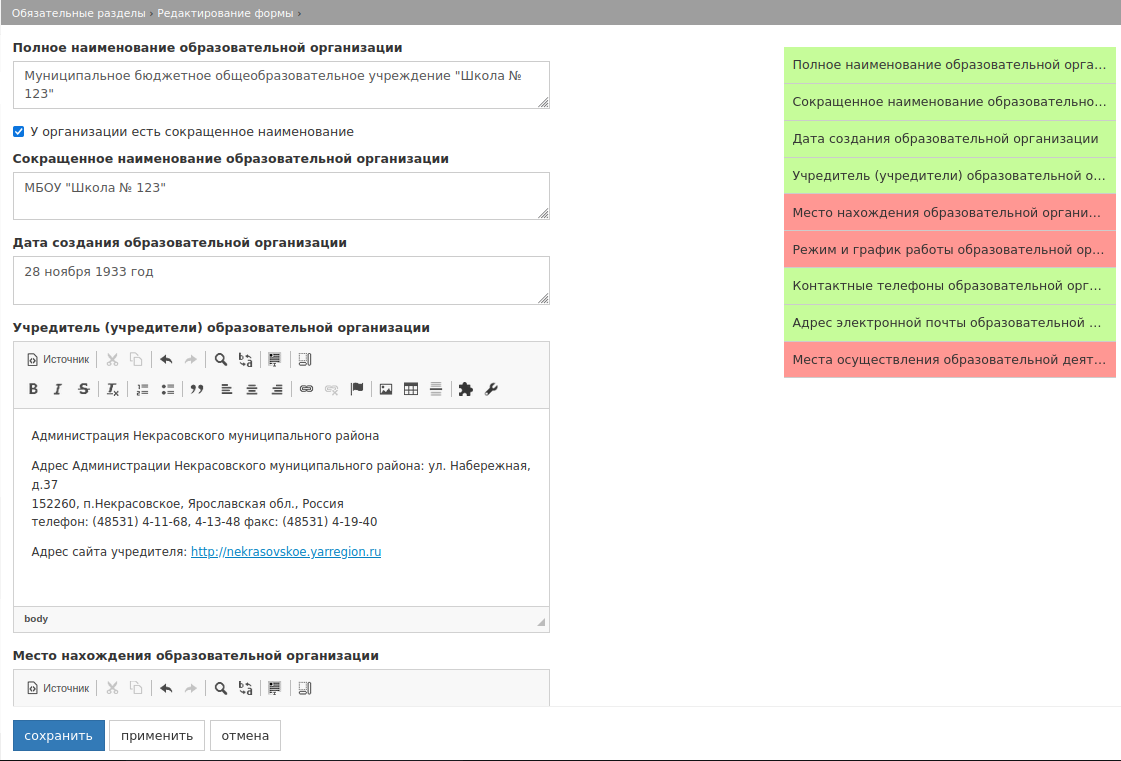
Чтобы перейти к заполнению данных, нужно нажать кнопку "Редактировать сведения" в инструменте.

Меню справа можно использовать для навигации по форме. Зелёным цветом в этом меню подсвечиваются поля, имеющие какое-то содержимое.
Вы можете сохранить содержимое в любой момент (даже если форма не заполнена до конца), чтобы вернуться к редактированию позднее.

Размещение содержимого на страницах
Рассмотрим пример со страницей "Основные сведения".
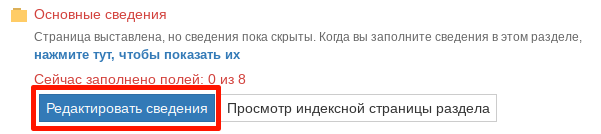
Если такая страница уже существовала на сайте ранее, инструмент предложит Вам добавить на неё компонент, куда будут выведены данные формы.

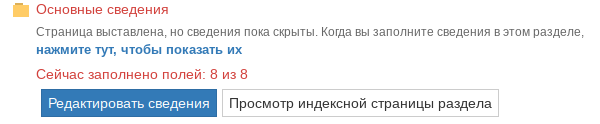
Если Вы нажмете на ссылку "Добавить компонент на страницу", останется показать данные на странице (компонент по умолчанию не показывает внесенные данные). Нажмите на соответствующую ссылку, когда данные будут заполнены.

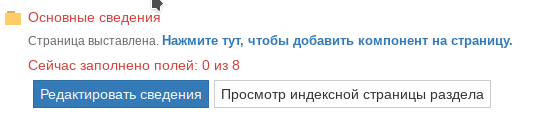
Заполненный раздел, в котором выставлен компонент, подсвечивается зелёным цветом.

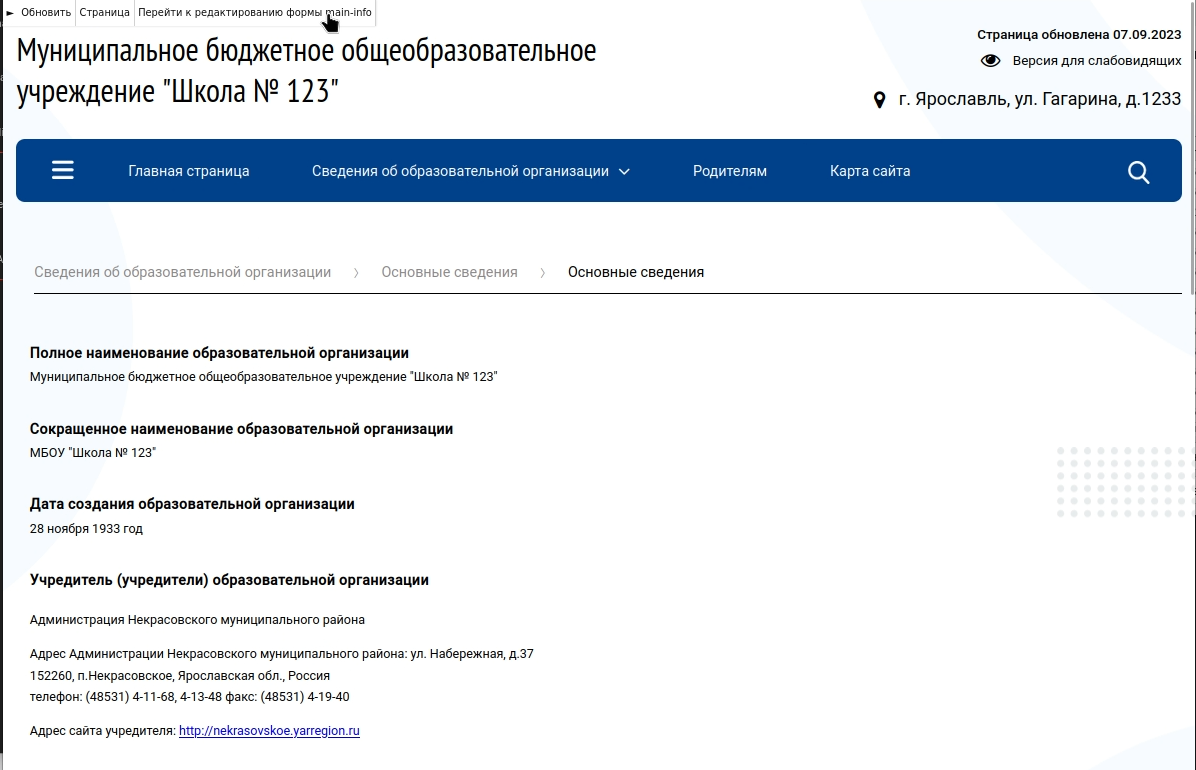
Нажав на кнопку "Перейти к просмотру индексной страницы раздела", Вы увидите, как компонент отображается на странице.

Если Вы авторизованы в CMS2, Вы можете совершить быстрый переход к редактированию формы, нажав на кнопку в левом верхнем углу страницы.
Добавление подписанных документов поля визуального редактора

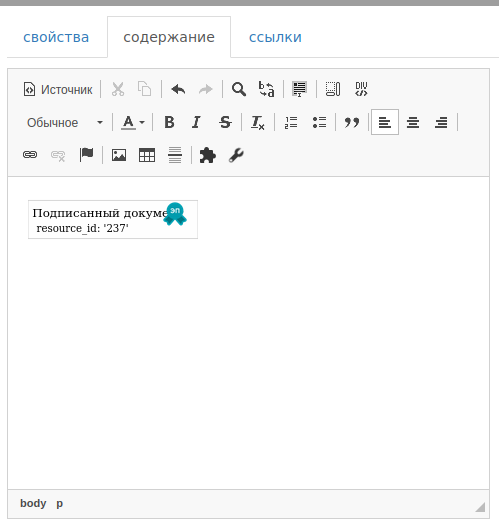
Добавление подписанных документов в визуальном редакторе ничем не отличается от добавления документов на страницу.
Добавление документов и подписанных документов в списки
Для добавления документа или подписанного документа в список нажмите на кнопку "Добавить документ".
Нажмите на кнопку "Выбрать документ" и найдите его в разделе документы.
Введите имя, под которым документ будет отображаться на странице.
Нажмите на кнопку "Добавить документ в список".
Если документ был подписан (а в случае отсоединенной подписи – подпись к документу дополнительно указана в CMS), то в списке документов на странице отобразится его электронная подпись.
Документы также можно перетягивать между списками.
Удаление дублирующих данных
Если Вы переносили данные в новый формат, Вам может потребоваться удалить повторяющиеся данные со страницы.
Это можно сделать в редакторе страницы. Не удаляйте компонент (см. рисунок ниже), т.к. он нужен для вывода данных.

Если Вы случайно удалили компонент, инструмент предложит его добавить.
Заголовок страницы
По умолчанию инструмент добавляет компонент в начало страницы, не добавляя на страницу заголовок. Заголовок страницы нужно добавить (или перенести в начало) в визуальном редакторе страницы.

Как скрыть подраздел в обязательных разделах
Если в подразделе модуля "Обязательные разделы" присутствует только одна страница, нужно в модуле "Структура" отключить ее видимость, чтобы отображалась только страница. Пример в видео ↑
Перенос данных на другую страницу
Переходим на страницу, откуда нужно скопировать необходимые данные, выделяем их левой кнопкой мыши и нажимаем комбинацию клавиш на клавиатуре Ctrl+X, чтобы вырезать и сохранить в буфер обмена. Затем переходим на целевую страницу и вставляем данные с помощью комбинации клавиш Ctrl+V.