Редактор страниц
- Редактирование содержания страницы
- Отображается сообщение "В содержании страницы обнаружены встроенные скрипты и стили..."
- Инструменты визуального редактора
- Инструменты форматирования
- Создание списков
- Инструменты выравнивания текста
- Управление гиперссылками
- Вставка изображения
- Редактирование таблицы
- Исходный код страницы
- Компоненты
- Перенос данных на другую страницу
Редактирование содержания страницы
Создание и редактирование содержания страниц в системе управления сайтами осуществляется при помощи визуального редактора, добавления компонентов, а также редактирования исходного кода страницы.
Для редактирования содержания страницы сайта (файла *.HTML):

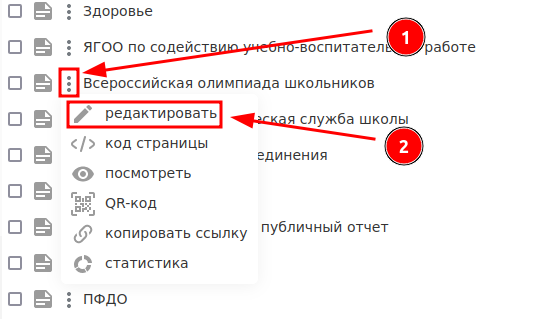
Откройте раздел "Страницы", выберите необходимую страницу и щёлкните по значку ![]() , в выпадающем меню
выберите пункт "редактировать".
, в выпадающем меню
выберите пункт "редактировать".

Затем в окне редактирования перейдите на вкладку "содержание". Здесь осуществляется редактирование содержания страниц.
При помощи визуального редактора HTML-кода осуществляется создание и редактирование содержания страниц сайта. В CMS.edu используется визуальный редактор HTML-страниц.
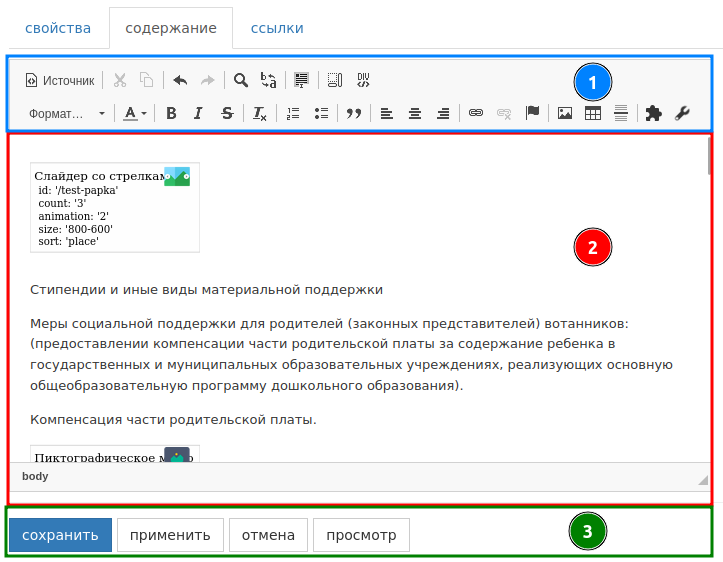
Окно редактора состоит из следующих областей:
-
Панель инструментов
Здесь находятся инструменты для редактирования содержания страницы. -
Рабочая область редактирования страницы
Представляет собой область для ввода текста, вставки изображений, компонентов и других элементов, которые вы можете добавлять с помощью панели инструментов. -
Кнопки
Кнопка «сохранить» — сохраняет внесенные изменения, затем производит выход на список файлов;
Кнопка «применить» — сохраняет внесенные изменения без выхода на список файлов;
Кнопка «отменить» — отменяет внесенные изменения;
Кнопка «просмотр» — позволяет посмотреть данную страницу в обычном режиме просмотра.
Клавиша Enter в визуальном редакторе начинает новый абзац (соответствует тэгу <p></p>). Сочетание клавиш Shift+Enter (соответствует тэгу <br>) используется для перехода на новую строку в текущем абзаце.
Отображается сообщение "В содержании страницы обнаружены встроенные скрипты и стили..."
Видеоинструкция по удалению стилей и скриптов в верстке сайтаЕсли на страницу сайта были добавлены стили и скрипты в верстку страницы сайта (кнопка "Источник" в визуальном редакторе страницы), отобразится сообщение "В содержании страницы обнаружены встроенные скрипты и стили...".
Как правильно работать с кодом
Для безопасной работы с кодом используйте специальные инструменты системы:
-
Для стороннего кода (например, виджетов или форм с других сайтов):
- Используйте компонент «Вставка кода»
- Скопируйте оригинальный код с источника
- Удалите старый код со страницы
-
Для счётчиков статистики:
- Для метрики «Спутник» используйте инструмент «Обращения граждан»
- Для Яндекс.Метрики воспользуйтесь модулем «Настройка сайта»
-
Для опытных пользователей:
- Если вы хорошо разбираетесь в CSS и JavaScript и хотите настроить внешний вид сайта, используйте модуль «Скрипты и стили»
- Это позволит хранить весь код в одном месте и легко управлять им
Следуя этим рекомендациям, вы обезопасите свой сайт и сделаете его работу более стабильной.
Почему нельзя вставлять код напрямую в текст страницы?
Основные риски при прямой вставке кода
Потеря кода. Когда вы добавляете скрипты или стили прямо в текст страницы, они не видны в обычном режиме редактирования. Это значит, что при следующем редактировании вы можете случайно удалить важный код, даже не заметив этого.
Проблемы с отображением. При сохранении страницы система автоматически обрабатывает текст, и некоторые части вашего кода могут быть изменены. Это приведет к тому, что скрипты перестанут работать, а стили — отображаться корректно.
Сложности с удалением. Если вам нужно будет удалить вставленный код, вы можете столкнуться с «огрызками» кода, которые останутся на странице и будут мешать её работе.
Безопасность. При копировании текста с других сайтов вы можете случайно вставить вредоносные скрипты, о которых даже не подозреваете. Это может навредить вашему сайту.
Инструменты визуального редактора
![]() Источник — включает режим отображения содержания в рабочей
области в виде HTML-кода.
Источник — включает режим отображения содержания в рабочей
области в виде HTML-кода.
![]() Вырезать — вырезает выделенный фрагмент, помещая его в буфер
обмена. Вместо этого инструмента можно использовать сочетание клавиш
Ctrl+X.
Вырезать — вырезает выделенный фрагмент, помещая его в буфер
обмена. Вместо этого инструмента можно использовать сочетание клавиш
Ctrl+X.
![]() Копировать — копирует выделенный фрагмент, помещая его в
буфер обмена. Сочетание клавиш Ctrl+C.
Копировать — копирует выделенный фрагмент, помещая его в
буфер обмена. Сочетание клавиш Ctrl+C.
![]() Вставить — вставляет фрагмент из буфера обмена. Можно также
использовать сочетание клавиш
Ctrl+V для вставки.
Вставить — вставляет фрагмент из буфера обмена. Можно также
использовать сочетание клавиш
Ctrl+V для вставки.
Инструмент "Вставить" вставляет текст с сохранением форматирования. При использовании этого инструмента для вставки текста, скопированного из программы Word, в HTML-коде страницы оказывается большое количество лишних тэгов и формируется не правильная логическая структура документа.
![]() Отменить — отменяет последнее действие.
Отменить — отменяет последнее действие.
![]() Повторить — повторяет последнее отмененное действие.
Повторить — повторяет последнее отмененное действие.
![]() Найти — осуществляет поиск слов или словосочетаний в
тексте.
Найти — осуществляет поиск слов или словосочетаний в
тексте.
![]() Заменить — осуществляет поиск с заменой.
Заменить — осуществляет поиск с заменой.
![]() Выделить все — выделяет весь текст в рабочей области.
Выделить все — выделяет весь текст в рабочей области.
![]() Убрать форматирование — убирает форматирование с
выделенного фрагмента текста.
Убрать форматирование — убирает форматирование с
выделенного фрагмента текста.
![]() Показать блоки — выделяет блочные элементы на странице.
Показать блоки — выделяет блочные элементы на странице.
Инструменты форматирования
Форматирование текста в визуальном редакторе практически ничем не отличается от подобных операций в других текстовых редакторах. Ниже приведено описание инструментов форматирования.
Инструменты, изменяющие начертание текста:
![]() Жирный — делает текст жирным либо убирает жирность с
выделенного фрагмента жирного текста.
Жирный — делает текст жирным либо убирает жирность с
выделенного фрагмента жирного текста.
![]() Курсив — выделяет текст курсивом или снимает курсив с
выделенного фрагмента курсивного текста.
Курсив — выделяет текст курсивом или снимает курсив с
выделенного фрагмента курсивного текста.
![]() Зачеркнутый — инструмент, зачеркивающий текст или снимающий
зачеркивание.
Зачеркнутый — инструмент, зачеркивающий текст или снимающий
зачеркивание.
Есть два варианта работы с перечисленными выше инструментами форматирования:
-
Выделить уже введенный участок текста и нажать на соответствующую кнопку.
-
щёлкнуть кнопку инструмента, затем набрать текст, который нужно выделить, и снова щёлкнуть ту же кнопку для отмены форматирования дальнейшего текста.
Создание списков
![]() Вставить/удалить нумерованный список — преобразует
выбранный абзац (выделенный абзац либо абзац в котором находится курсор) в элемент нумерованного списка.
Вставить/удалить нумерованный список — преобразует
выбранный абзац (выделенный абзац либо абзац в котором находится курсор) в элемент нумерованного списка.
![]() Вставить/удалить маркированный список — преобразует
выбранный абзац в элемент маркированного списка.
Вставить/удалить маркированный список — преобразует
выбранный абзац в элемент маркированного списка.
Получить доступ к свойствам списка можно из контекстного меню, для этого необходимо щёлкнуть правой клавишей мыши по списку. В свойствах списка выбирается тип нумерации для нумерованного списка или тип маркеров для маркированного списка.
![]() Цитата — выделяет выбранный абзац в цитату.
Цитата — выделяет выбранный абзац в цитату.
Инструменты выравнивания текста
![]() По левому краю — выравнивает выделенный абзац(абзацы) по
левому краю.
По левому краю — выравнивает выделенный абзац(абзацы) по
левому краю.
![]() По центру — выравнивает выделенный абзац(абзацы) по центру.
По центру — выравнивает выделенный абзац(абзацы) по центру.
![]() По правому краю — выравнивает выделенный абзац(абзацы) по
правому краю.
По правому краю — выравнивает выделенный абзац(абзацы) по
правому краю.
Управление гиперссылками
![]() Вставить/редактировать ссылку — преобразует выделенный
текст в гиперссылку.
Вставить/редактировать ссылку — преобразует выделенный
текст в гиперссылку.
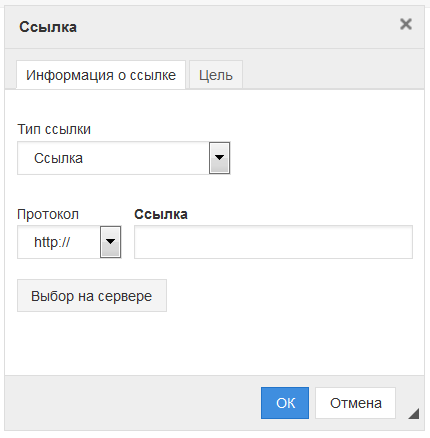
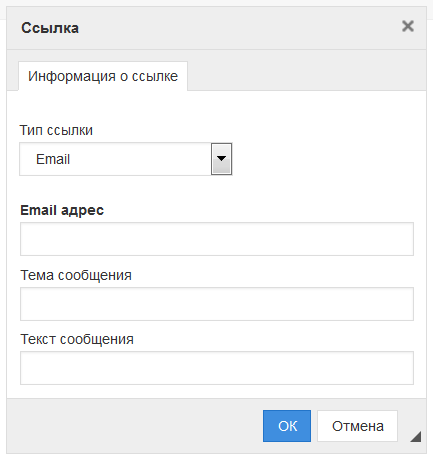
После того как вы щёлкнете по данной кнопке, появится окошко редактирования ссылки (см. рисунок).

В окне редактирования ссылки вы увидите 2 вкладки:
-
Информация ссылки — основные параметры ссылки.
-
Цель — в этой вкладке указывается место открытия ссылки.
Перед началом создания ссылки нужно понимать, какая ссылка Вам нужна. Условно ссылки можно разделить на несколько видов:
-
Ссылка — это ссылки на любые страницы и сайты.
-
Ссылка на якорь в тексте — ссылки внутри текущей страницы (например, возвращение в начало страницы)
-
Email — ссылка на адрес электронной почты, открывающая почтовый клиент.
Во вкладке информация:
-
"Тип ссылки". Из выпадающего списка выберите одно из следующих значений:

Тип ссылки -
Ссылка. Выберите этот пункт, если вы хотите создать внутреннюю ссылку, внешнюю ссылку или ссылку на файл.
-
Ссылка на якорь в тексте. Выберите для создания ссылки на якорь текущей страницы. Если на странице нет ни одного якоря, то сначала вам нужно создать якорь с помощью инструмента
 "Создать/редактировать
якорь".
"Создать/редактировать
якорь". -
Email. Оформляйте адреса электронной почты этой ссылкой.

Создание ссылки на электронную почту. Если вы выберите пункт Email из выпадающего списка "Тип ссылки", то увидите форму, показанную на рисунке выше. В поле "Email адрес" укажите email (это поле обязательно для заполнения). Можете также написать тему и текст сообщения.
-
Вкладка Цель
Определяет, где будет открыта ссылка. Для того чтобы сделать открытие ссылки в новом окне, нужно выбрать в выпадающем списке пункт "Новое окно". По умолчанию ссылка открывается в том же окне.
![]() Убрать ссылку — убирает гиперссылку. Поставьте курсор на
текст гиперссылки и щёлкните по кнопке данного инструмента.
Убрать ссылку — убирает гиперссылку. Поставьте курсор на
текст гиперссылки и щёлкните по кнопке данного инструмента.
![]() Вставить/редактировать якорь — создает якорь на странице.
Необходим для создания ссылки внутри одной страницы. Установите курсор в нужное место, затем щёлкните по
кнопке якорь, в окне "Свойства якоря" введите имя нового якоря и нажмите "ОК".
Вставить/редактировать якорь — создает якорь на странице.
Необходим для создания ссылки внутри одной страницы. Установите курсор в нужное место, затем щёлкните по
кнопке якорь, в окне "Свойства якоря" введите имя нового якоря и нажмите "ОК".

Вставка изображения
![]() Картинка. С помощью этого инструмента можно добавлять
изображения на страницы сайта.
Картинка. С помощью этого инструмента можно добавлять
изображения на страницы сайта.
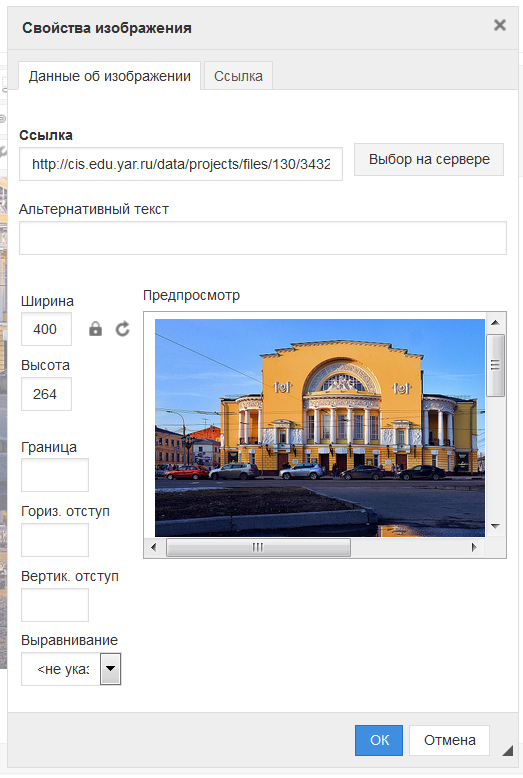
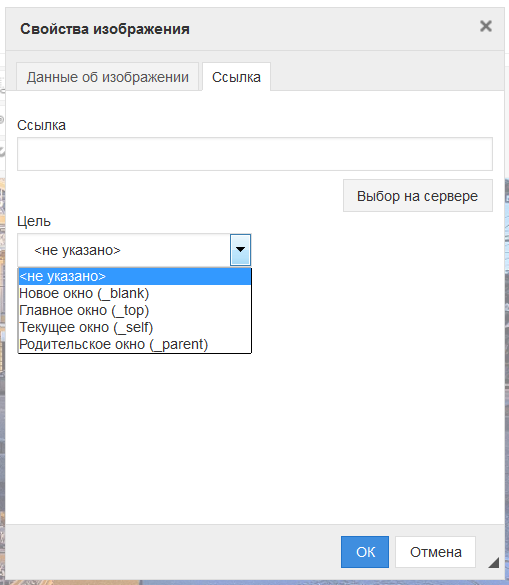
Поставьте курсор в то место на странице, где должна быть картинка. Нажмите на кнопку "Картинка", после чего откроется окно "Свойства изображения" (см. рисунок).

В поле "Ссылка" вы можете указать адрес картинки в интернете. Либо воспользуйтесь кнопкой "Посмотреть на сервере", если изображение было предварительно загружено на сайт. В поле "Альтернативный текст" запишите текст, который будет показан в случае, если картинка не будет загружена. Поля "Ширина" и "Высота" задают размеры изображения на странице.
Чтобы вставить собственное изображение на страницу, файл изображения должен быть предварительно загружен на сайт (сделать это можно при помощи инструмента "Загрузить" в разделе "Изображения").
Поле "Граница" определяет толщину рамки вокруг изображения
Поле "Гориз. отступ" задает отступ слева и справа от изображения, а поле "Вертик. отступ" задает отступ сверху и снизу от изображения. Если не установить эти отступы, то текст вплотную приблизится к картинке, а это выглядит не очень красиво.

Значение поля "Выравнивание" определяет положение изображения на странице.
-
"По левому краю" — задает выравнивание картинки по левому краю документа, при этом текст обтекает изображение.
-
"По правому краю" — задает выравнивание картинки по правому краю документа, при этом текст обтекает изображение.
Очень важно предварительно подготовить изображение перед размещением на сайте. Если картинка имеет очень большой размер, ее надо уменьшить. Изображение можно уменьшить в каком-нибудь графическом редакторе. Также перед загрузкой изображения на сервер его необходимо переименовать в названии файла могут содержаться только строчные (маленькие) английские буквы и цифры и символы подчеркивания и дефис.
Во вкладке "Ссылка" можно сделать картинку ссылкой. В поле "Ссылка" нужно указать адрес страницы в интернете, или воспользоваться кнопкой "Посмотреть на сервере" и выбрать файл, на который вы хотите сделать ссылку. В выпадающем списке "Цель" выберите, где будет открыта страница.

После того как вы закончите редактировать свойства изображения, нажмите кнопку "Ок", для отмены нажмите "Отмена".
Редактирование таблицы
![]() Таблица — инструмент для создания таблицы. Открывает диалог
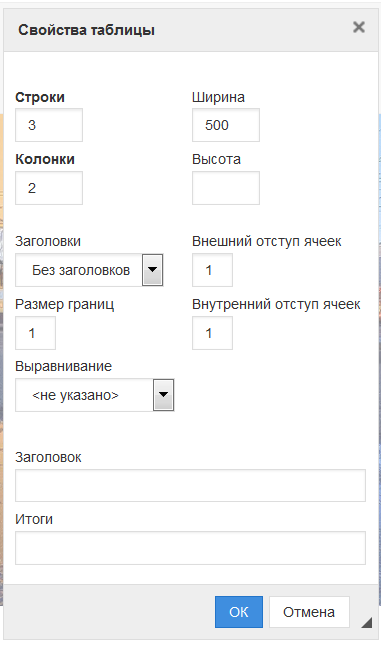
"Свойства таблицы", в котором осуществляется настройка создаваемой таблицы.
Таблица — инструмент для создания таблицы. Открывает диалог
"Свойства таблицы", в котором осуществляется настройка создаваемой таблицы.

В полях "Строки" и "Колонки" укажите количество строк и столбцов в создаваемой таблице. В поле "Ширина" укажите ширину таблицы в пикселях или в процентах, единицы измерения выберите из выпадающего списка справа. Поле "Высота" можно оставить пустым, тогда высота таблицы сформируется по высоте содержимого, либо можно задать высоту таблицы в пикселях.
В поле "Размер границ" задается ширина границ в пикселях. Поле "Внутренний отступ ячеек" задает промежуток между ячейками таблицы, а поле "Внешний отступ ячеек" задает размер отступа внутри ячейки в пикселях.
В поле "Выравнивание" задается выравнивание текста внутри ячеек таблицы.

-
Слева
-
По центру
-
Справа
В поле "Заголовок" можно задать заголовок таблицы, а в поле "Итоги" записать описание таблицы.
Редактирование таблицы
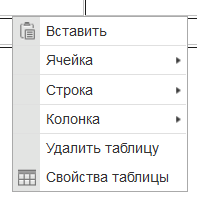
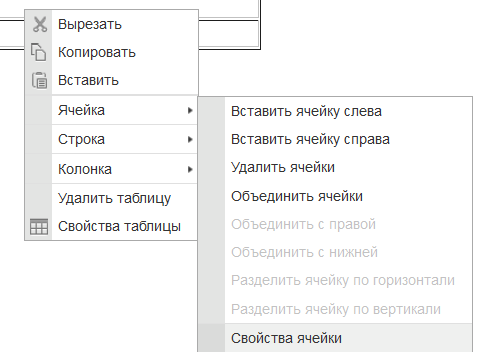
Для того чтобы редактировать уже созданную таблицу, щёлкните по ней правой клавишей мыши. В выпадающем меню выберите пункт "Свойства таблицы" для изменения свойств, заданных при создании таблицы.

вы можете добавлять, удалять столбцы, строки и ячейки таблицы.
-
Удаление столбцов, строк и ячеек таблицы
Для удаления надо выделить ячейки (или столбцы, или строки), которые хотите удалить, щёлкнуть по ним правой клавишей мыши, а затем выбрать соответствующий пункт в контекстном меню.
-
Добавление столбцов, строк и ячеек таблицы
Чтобы добавить ячейки (или столбцы, или строки), нужно поставить курсор в то место, куда вы хотите произвести вставку, щелчком правой клавиши мыши вызвать контекстное меню, а затем выбрать соответствующий пункт.
-
Объединение и разбиение ячеек
Так же можно объединять и разбивать ячейки таблицы.
-
Свойства ячейки
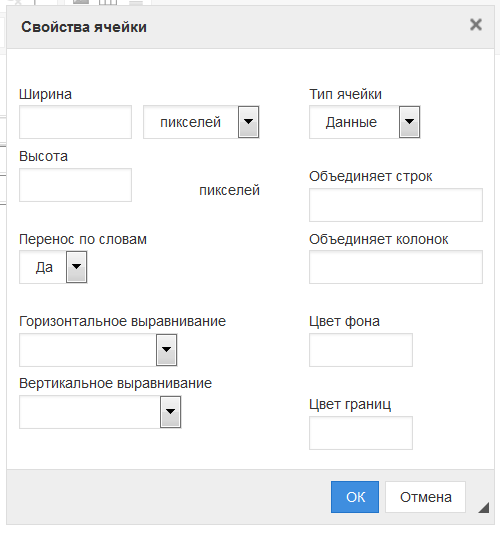
Для изменения отображения информации внутри ячейки (выделенных ячеек) необходимо вызвать окно редактирования свойств ячейки, выбрав соответствующий пункт в контекстном меню.

В диалоге "Свойства ячейки" можно изменять следующие свойства:

-
"Ширина" — в данное поле записывается ширина ячейки в процентах или в пикселях. По умолчанию ширина зависит от содержимого.
-
"Высота" — высота ячейки в пикселях. По умолчанию высота ячейки формируется по высоте содержимого.
-
"Перенос по словам" — данная опция определяет, будет ли текст переноситься по словам. По умолчанию установлен вариант "да", при котором текст переносится по словам.
-
"Гор. выравнивание" — выравнивание текста по горизонтали внутри ячейки, по умолчанию текст выравнивается по левому краю.
-
"Верт. выравнивание" — определяет выравнивание текста по вертикали внутри ячейки.
-
"Объединение строк" — инструмент, действующий аналогично инструменту объединения ячеек. Объединяет ячейки по вертикали.
-
"Объединение колонок" — объединяет ячейки по горизонтали.
-
"Цвет границ" — изменяет цвет границы ячейки. По умолчанию цвет границы черный.
![]() Вставить горизонтальную линию — вставляет горизонтальную
линию. Поставьте курсор в то место, где вы хотите вставить линию, и щёлкните инструмент "Горизонтальная
линия".
Вставить горизонтальную линию — вставляет горизонтальную
линию. Поставьте курсор в то место, где вы хотите вставить линию, и щёлкните инструмент "Горизонтальная
линия".
Форматирование — готовые стили для форматирования текста. Форматирование применяется к целому абзацу.
Сохранение страницы
Для сохранения страницы Можно воспользоваться двумя кнопками:
-
Кнопка "Сохранить" сохраняет изменения в документе и производит выход в раздел "Страницы".
-
Кнопка "Применить" сохраняет изменения без выхода из модуля редактирования.
Исходный код страницы
В CMS.edu существует 2 способа редактирования содержания страниц сайта. Первый — редактирование с использованием "Визуального редактора", который был рассмотрен в предыдущем разделе. И второй — редактирование в виде "Исходного кода". Если вы знакомы с языком гипертекстовой разметки HTML, то вы можете редактировать страницы сайта в виде исходного кода.
Чтобы открыть исходный код страницы, нажмите кнопку "Источник"![]() ,
расположенную в левом верхнем углу на панели задач визуального
редактора.
,
расположенную в левом верхнем углу на панели задач визуального
редактора.
Компоненты
На любую страницу сайта можно добавлять компоненты.
Компонент - это функциональный элемент, который можно добавить на страницу сайта. С помощью него можно добавлять новости, фотогалерею, документы и т.д.
Перенос данных на другую страницу
Переходим на страницу, откуда нужно скопировать необходимые данные, выделяем их левой кнопкой мыши и нажимаем комбинацию клавиш на клавиатуре Ctrl+X, чтобы вырезать и сохранить в буфер обмена. Затем переходим на целевую страницу и вставляем данные с помощью комбинации клавиш Ctrl+V.