Модуль "Стили и скрипты"
Если несколько страниц на сайте используют общие скрипты(javascript, js) или файлы таблицы стилей(cascade stylesheet, css), может оказаться полезным хранить и редактировать их в одном месте. Модуль стилей и скриптов предназначен для этого.
Как создать стиль или скрипт для сайта
Чтобы создавать и редактировать скрипты и стили нужно перейти к модулю через главное меню.

Для добавления нового стиля или скрипта нужно перейти к соответствующей вкладке и нажать на кнопку добавления.

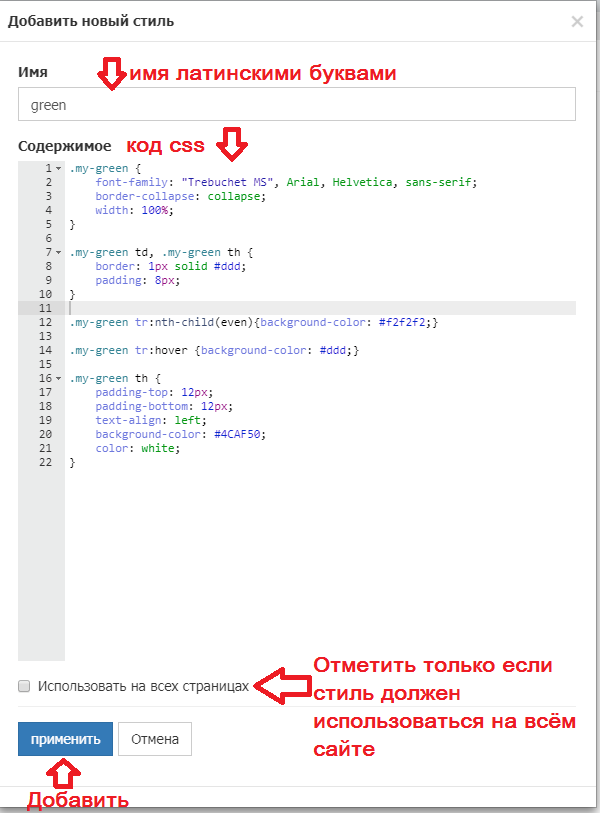
Откроется окно создания стиля или скрипта, в зависимости от выбранной ранее вкладки.

Укажите имя стиля/скрипта латинскими буквами, и заполните содержимое.
Если вы отметите опцию "Использовать на всех страницах", стиль/скрипт будет загружаться и применяться всегда. Это может увеличить время загрузки страницы и привести к нежелательным последствиям. Если предполагается использовать стиль или скрипт только на определённых страницах, не ставьте эту галочку и воспользуйтесь инструкцией "как добавить стиль/скрипт на страницу" ниже.
Как добавить стиль или скрипт на страницу
После успешного создания файла он появится в списке.

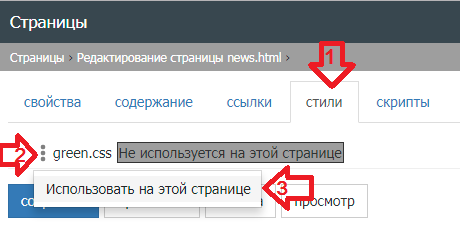
Создайте стиль или скрипт по инструкции выше. Чтобы добавить стиль или скрипт на страницу, перейдите к редактированию страницы, выберите вкладку "стили" или вкладку "скрипты", нажмите на кнопку ![]() меню напротив нужного файла и выберите пункт "Использовать на этой странице".
меню напротив нужного файла и выберите пункт "Использовать на этой странице".

Рекомендации по использованию модуля
Созданный вами стилевой файл переопределяет существующие в текущем шаблоне стили. Чтобы избежать коллизий руководствуйтесь следующими простыми правилами:
- Используйте селекторы для классов, вместо селекторов для типов элементов. Вместо того чтобы определять стили для заголовков h2, создайте класс my-h2, и примените его к нужному элементу h2.
// В стилевом файле .my-h2 { font-weight: bold; } <!--В HTML коде--> <h2 class="my-h2">Жирный заголовок</h2> - Используйте префиксы для обозначения имён собственных классов, например "my-header" или "custom-header" вместо "header".