Пример форматирования страницы сайта
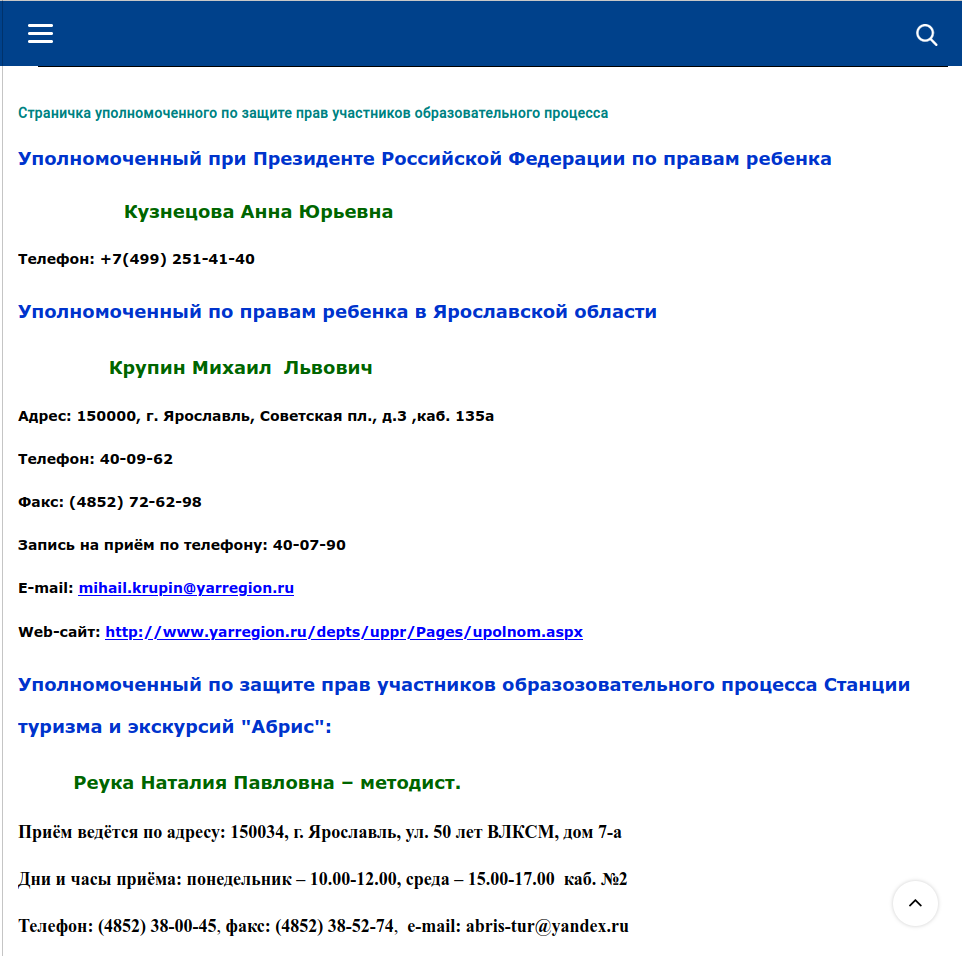
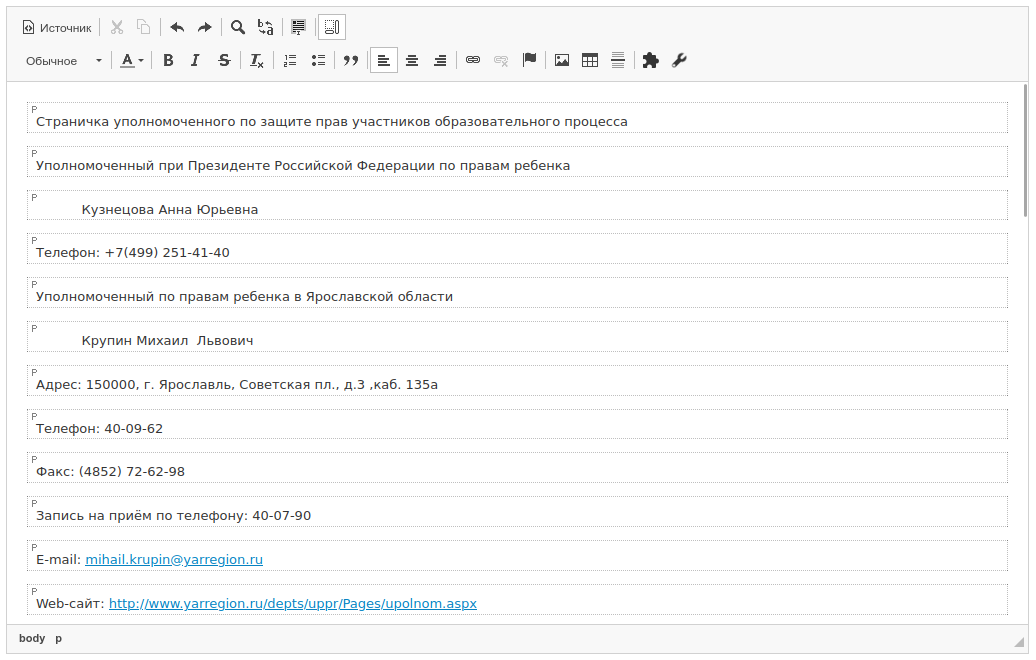
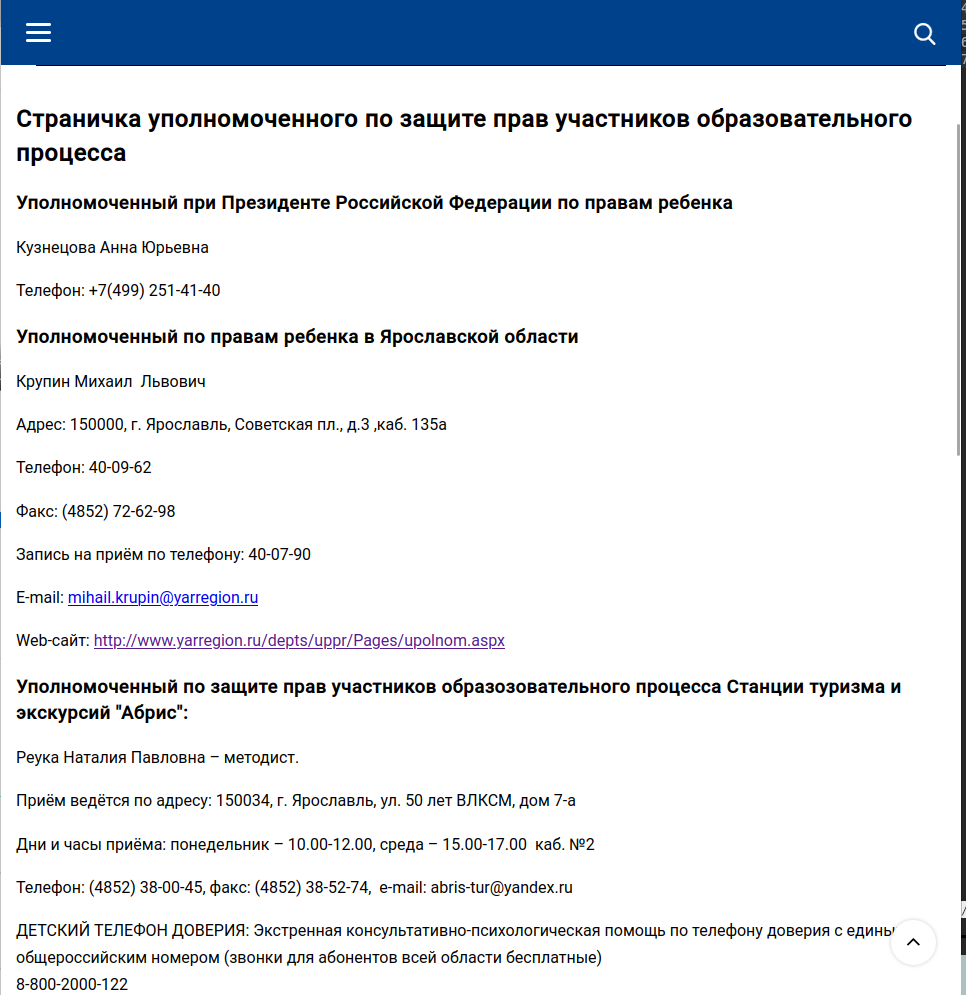
Исходная страница сайта

Для оформления страницы используются несколько цветов и разные шрифты. Не соблюдается иерархия заголовков. Название страницы меньше следующего блока. Имя уполномоченного того же размера что и заголовок выше.
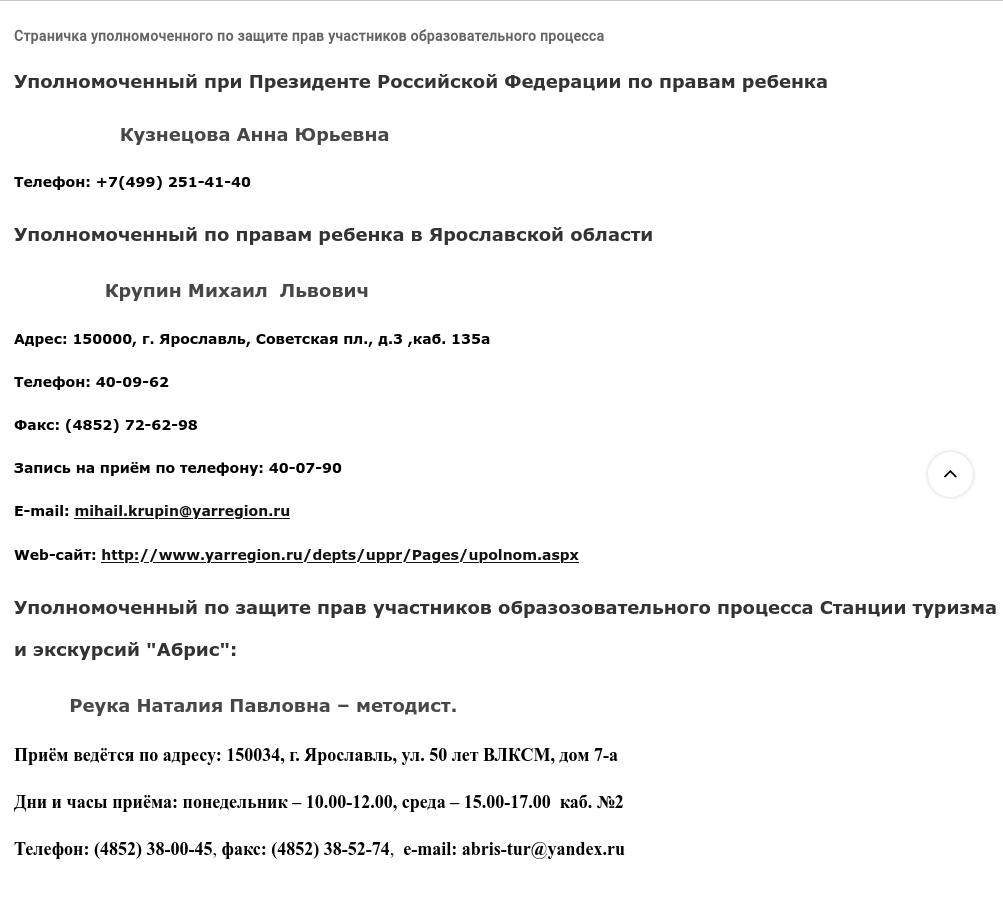
Эта же страница для человека с нарушением восприятия цвета выглядела бы примерно так.

На ней слабое визуальное разделение элементов, на такой странице сложно ориентироваться т.к все элементы примерно одного размера и жирности.
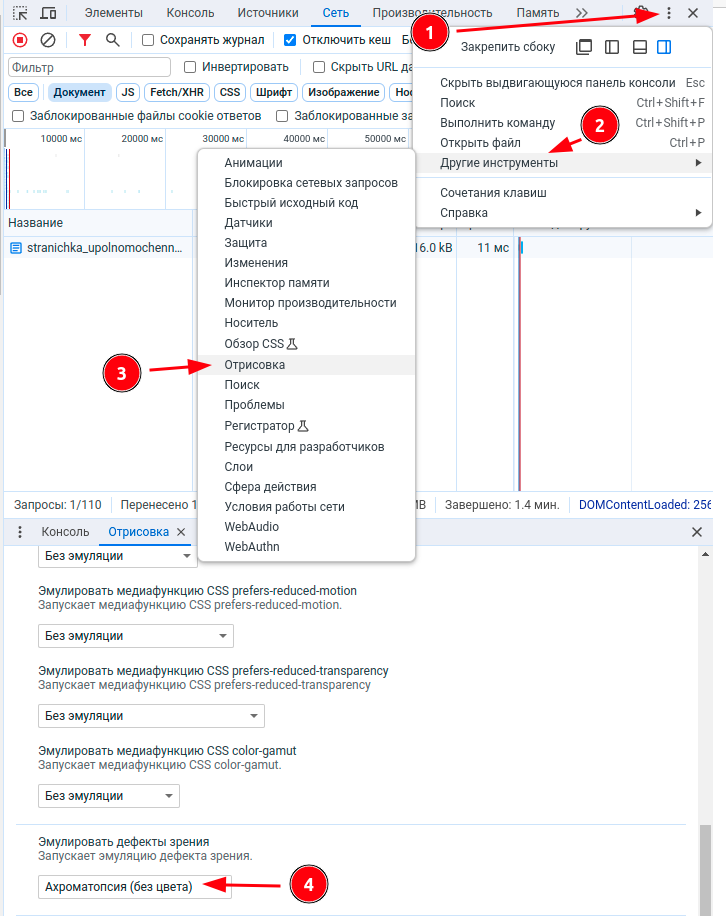
Вы можете включить режим эмуляции дефектов зрения в Google Chrome, Yandex в средствах разработки (F12). И проверить отображение страницы для людей с различными нарушениями зрения.

Для того чтобы правильно отформатировать содержание страницы. Необходимо правильно структурировать страницу. В html для многих структурных элементов существуют специальные элементы. Правильное использование этих элементов позволит вам придерживаться единого стиля для страницы и всего сайта.
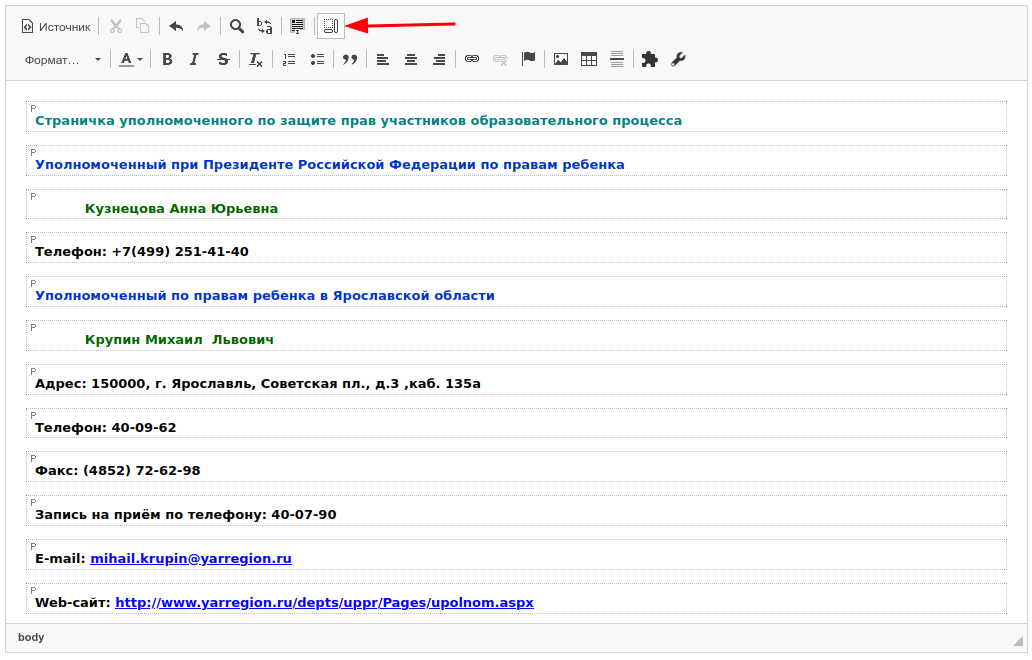
Для того чтобы увидеть структуру страницы в редакторе включите режим отображения блоков

Видим что Вместо заголовков на странице используется оформление с помощью разных цветов и шрифтов. Сбросим стили страницы и заново определим ее структуру. Выделим текст страницы с помощью комбинаций клавиш Ctrl+A и нажмем Tx.

Теперь определим структурные элементы, заголовки и подзаголовки. Ставим курсор на первый блок. И в форматировании выбираем "Заголовок 1". Ниже для каждого уполномоченного выбираем "Заголовок 2" и т.д.
В результате у нас получится страница следующего вида.
Четкое разделение блоков. На такой странице легче ориентироваться.